Кнопка наверх
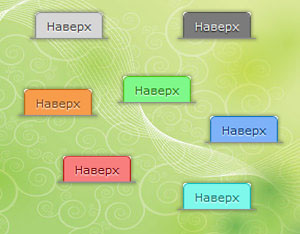
 Замечательная сборка кнопок наверх для любой цветовой гаммы сайта. Скрипт состоит из небольшого скрипта и html, картинки отсувствуют. Функционал "кнопки наверх" прост, но очень эффективен: как только вы начинаете опускать страницу сайта, кнопка плавно появляеться внизу. Шаг 1 - Установка JS Данный js собственно и создает весь функционал скрипта кнопки наверх. После того как Вы опускаете страничку сайта, появляется кнопка. Устанавливать следует перед закрывающим тегом < /body>, в самый низ страницы.<script type="text/javascript" src="http://wallaby.ucoz.ru/js/top.js "></script> Шаг 2 - Установка HTML Обычная ссылка с классом, что прописан в js, вставляем в самый низ страницы.<a href="#" class="top_dm">Наверх</a> Шаг 3 - Установка CSS Теперь Вам осталось лишь выбрать, каким цветом будет Ваша кнопка вверх. Автор представил несколько стилей.Светлая кнопка наверх:  /* Светлая кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#444; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#D6D6D6; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #909090; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#444; background:#EAEAEA } Тёмная кнопка наверх:  /* Тёмная кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#F2F2F2; text-shadow:0 1px 1px #101010; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#7B7B7B; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #525252; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#F2F2F2; background:#868686 } Оранжевая кнопка наверх:  /* Оранжевая кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#7a400b; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#f69c4b; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #c5650f; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#7a400b; background:#fbb87b } Синяя кнопка наверх:  /* Синяя кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#0b3d7a; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#7db1f8; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #0f76c5; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#0b3d7a; background:#9dc7ff } Зелёная кнопка наверх:  /* Зелёная кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#1b7a0b; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#7df889; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #4bc50f; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#1b7a0b; background:#a6ff9d } Красная кнопка наверх:  /* Красная кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#7a0b0b; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#f87d7d; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #c50f0f; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#7a0b0b; background:#ff9d9d } Бирюзовая кнопка наверх:  /* Бирюзовая кнопка наверх ------------------------------------------*/ .top_dm { font: 11px Verdana,Arial,Helvetica, sans-serif; color:#0b7a6e; text-shadow:0 1px 1px #fff; cursor: pointer; position:fixed; bottom:-3px; right:50px; background:#7df8eb; margin: 0px; padding:5px 10px 7px 10px; border:1px solid #0fbfc5; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px } .top_dm:hover{ color:#0b7a6e; background:#9dfffc } | |